J'ai eu l'honneur de présenter une petite conférence lors du meetup WebPerf de mars 2018, sur un sujet qui me passionne, puisqu'il combine deux de mes marottes en Web front : la performance et les images en Responsive Web Design. Je vous invite à découvrir mes slides et la vidéo.

Vous pouvez directement regarder la vidéo, captée par Mozilla, qui nous accueillait dans ses somptueux locaux parisiens :
En me regardant, je me rends compte de la quantité incroyable de « euuuh » qui ponctuent ma présentation, il va falloir que je fasse des progrès…
Les slides sont visibles — et même téléchargeables — en plusieurs emplacements :
- « Quelques solutions facilitant la bonne mise en œuvre des images responsives » sur Notist
- « Quelques solutions facilitant la bonne mise en œuvre des images responsives » sur Speakerdeck
- « Quelques solutions facilitant la bonne mise en œuvre des images responsives » sur Slideshare
N'hésitez pas à mettre des commentaires, des pouces, des likes, des étoiles, sur ces différentes plateformes, c'est toujours intéressant de savoir si ce travail a été apprécié !
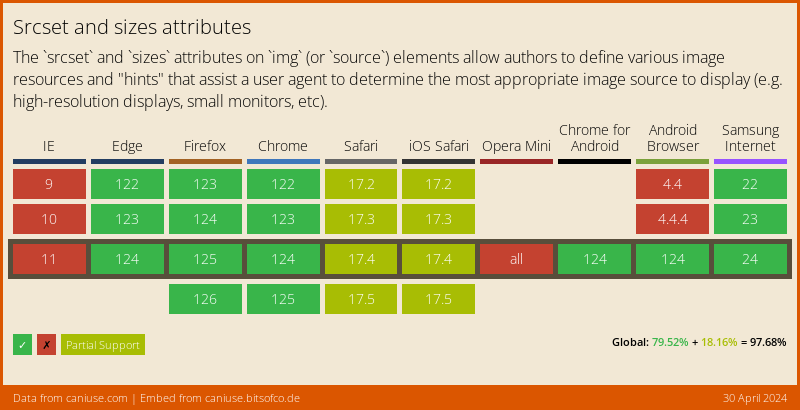
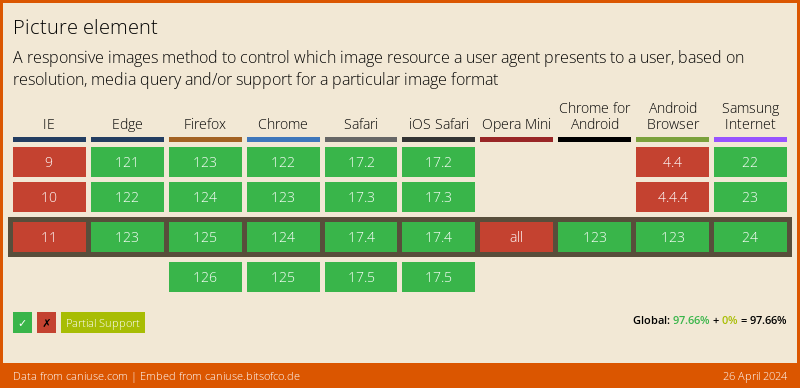
Rappel au passage, les images responsives sont vraiment supportées partout maintenant, n'hésitez pas :