It was the first time I really tried to use Web technologies instead of Powerpoint to create slides for a talk. The aim was to be able to demonstrate some cool responsive images features right inside the slides. But when I tried to put big emojis is these slides to emphasize reactions to these features, I discovered Chrome didn't show some of them!

I tried in Firefox, and it did show the emojis without any issue. Unfortunately, Firefox on macOS doesn't have a real fullscreen option appart from the one you can start with JavaScript, so I had to use Chrome.
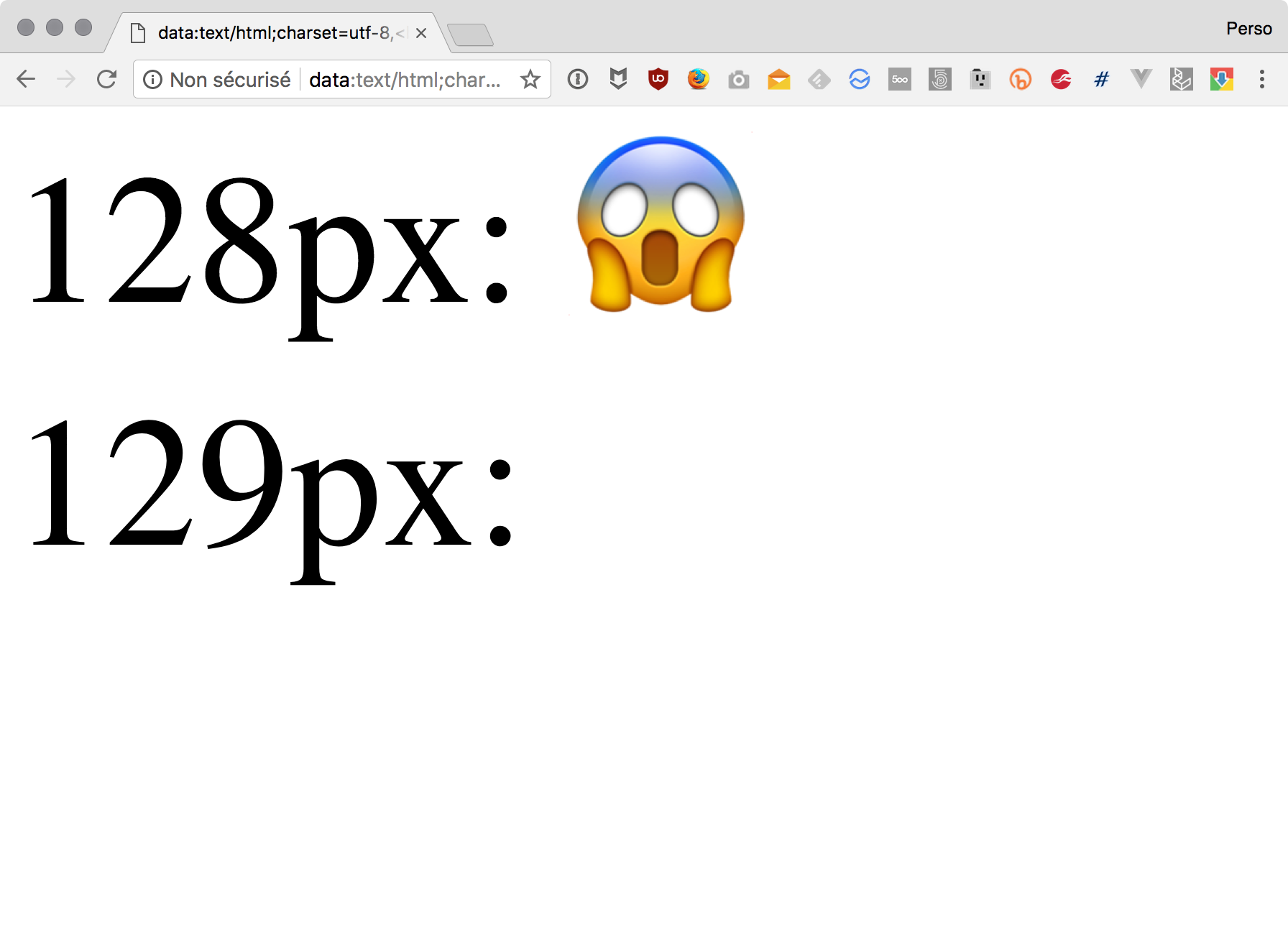
I found the maximum font-size after which Chrome didn't show the emojis anymore was 128px:

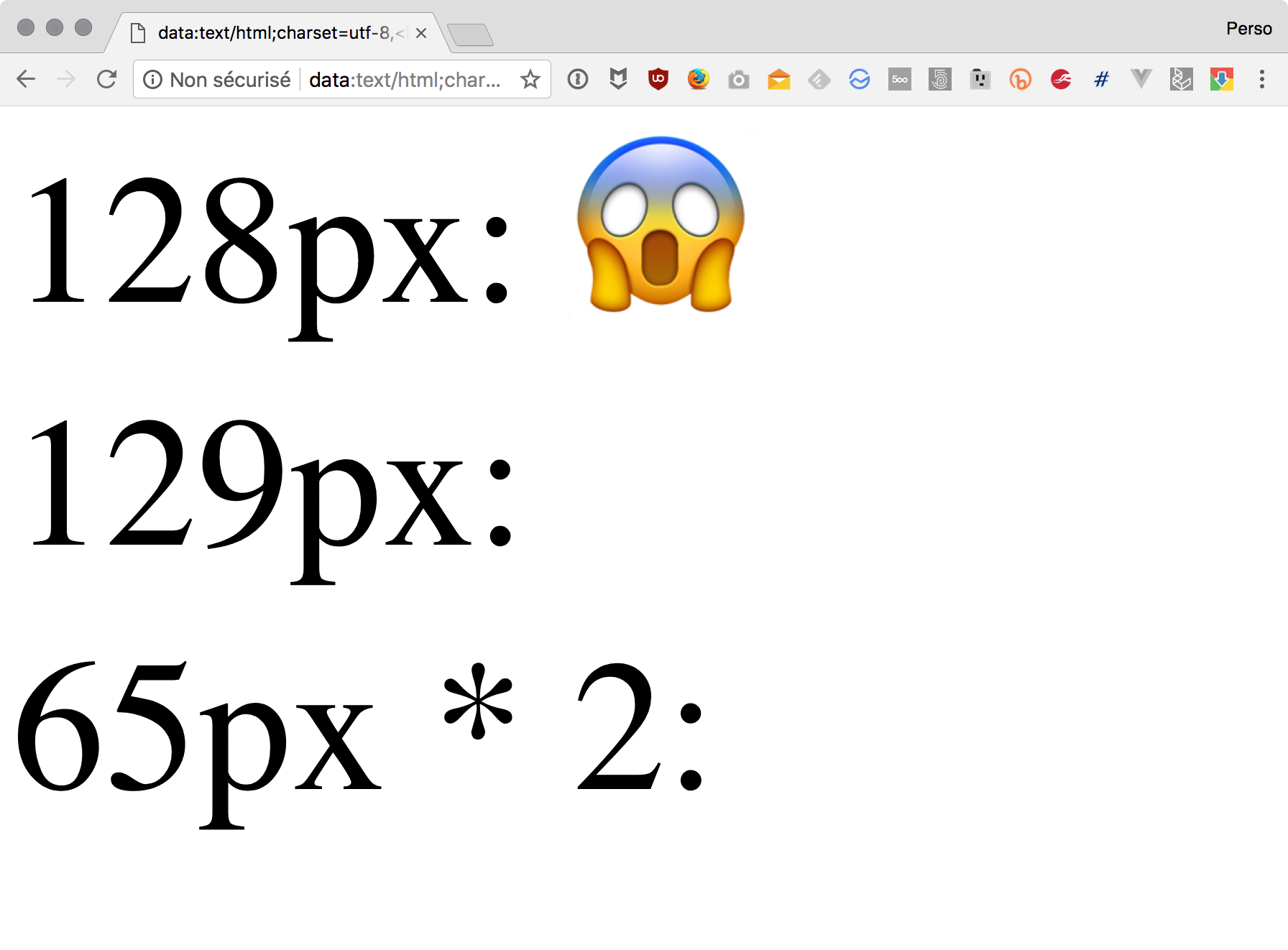
I tried to circumvent this issue by scaling an emoji with a lower font-size, using CSS transformations, but it didn't work either:

It looked like the render size was the limit, instead of the actual font-size.
Here is the code I used, you can put it directly in the URL field of your browser:
data:text/html;charset=utf-8,<body><pstyle="margin: 0;font-size:128px">128px: %F0%9F%98%B1</p><pstyle="margin: 0;font-size:129px">129px: %F0%9F%98%B1</p><pstyle="margin: 0;font-size:65px;transform:scale(2);transform-origin: top left">65px * 2: %F0%9F%98%B1</p>Then, I discovered the emoji where shown when I put the browser window on another screen, I was really astonished:
I had forgotten my MacBook 12" screen was a Retina one, which means there were twice the pixels of a standard screen.
So it looks like the actual physical pixels Chrome doesn't want to fill with emojis is above 256px.
I found the issue had already been reported on bugs.chromium.org by Tobi Reif, so I added my own test case to help fix it.
Tobi had encountered this issue on Chrome mobile on Android, as he showed on his own test case, for a font-size above 54px. He used a Samsung Galaxy S6, which has a 4 pixel ratio, so the threshold for him was a rendering size of 54 * 4 = 216 pixels.
I wonder why it differs from Chrome desktop, it would be nice to test this on several devices to understand more what happens.